FTPの設定
リンク不要の記事用カテゴリ
- 詳細
- 親カテゴリ: ルート
- カテゴリ: リンク不要の記事用カテゴリ
- 参照数: 68488
インストールしたPostMailの表示画面を、お客様の独自HTMLに変更する方法について説明します。
なお、HTMLタグの記述方法につきましては、一般書籍または以下のサイトを参考にしてください。
| 【 CGI提供元 KENT-WEB 】 |
|---|
| http://www.kent-web.com/data/postmail.html |
1.テンプレートファイルの構成
PostMailのインストールが終了すると、以下のディレクトリにPostMailの各種表示用テンプレートがインストールされます。
このHTMLファイルを入れ換えることで、表示内容をカスタマイズできます。
| 項目 | 表示URL |
|---|---|
| トップ画面 | http://www.(お客様ドメイン)/PostMail/postmail.html |
| 確認画面 | http://www.(お客様ドメイン)/PostMail/tmpl/conf.html |
| 一般エラー画面 | http://www.(お客様ドメイン)/PostMail/tmpl/err1.html |
| 入力エラー画面 | http://www.(お客様ドメイン)/PostMail/tmpl/err2.html |
| 送信後画面 | http://www.(お客様ドメイン)/PostMail/tmpl/thx.html |
2.テンプレートファイルのダウンロード
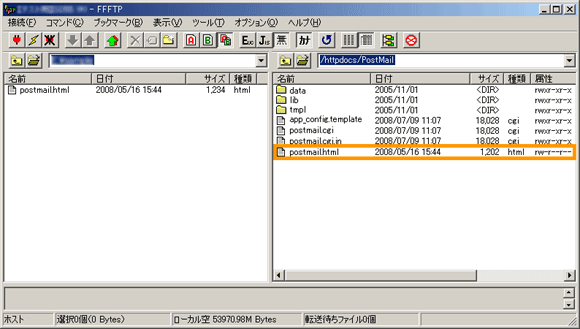
FTPクライアントで以下のディレクトリにアクセスします。
|
/httpdocs/PostMail
|
カスタマイズしたい対象ファイルを、お客様のローカル(パソコン)側にダウンロードします。

3.テンプレートファイルの編集
お手持ちのホームページ制作ソフトで対象ファイルを編集します。
※万一、編集に失敗した場合のため、お手元にバックアップをおいておくことをおすすめします。
4.テンプレートファイルの入れ替え
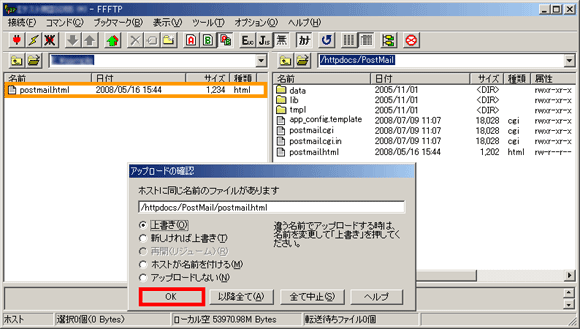
編集後のファイルを再びサーバーにアップロードします。
同じファイル名で上書きすることで、お客様のオリジナルのテンプレートに入れ換えできます。
以上でPostMailのカスタマイズは終了となります。
- 詳細
- 親カテゴリ: ルート
- カテゴリ: リンク不要の記事用カテゴリ
- 参照数: 6578
■ 各項目タイプについて
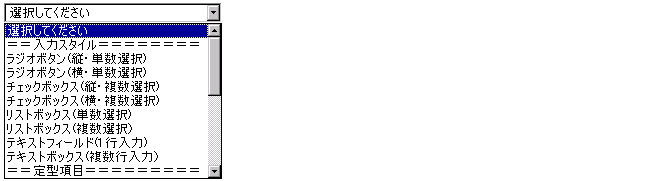
質問項目を新規追加する際には、まずその質問項目のタイプを選択する必要があります。質問項目タイプには、自由に設定を行える「入力スタイル」選択と、予め用意されている「定型項目」選択があります。各タイプの詳細については以下をごらんください。
■質問事項を追加するには、質問タイプを選択し追加してください。

■入力スタイル
| ・ | ラジオボタン(縦・単数選択) | ・ | ラジオボタン(横・単数選択) | ・ | チェックボックス(縦・複数選択) |
| ・ | チェックボックス(横・複数選択) | ・ | リストボックス(単数選択) | ・ | リストボックス(複数選択) |
| ・ | テキストフィールド(1行入力) | ・ | テキストボックス(複数行入力) |
■定型項目
| ・ | メールアドレス | ・ | 都道府県 | ・ | 年 |
| ・ | 月 | ・ | 年月 | ・ | 年月日 |
| ・ | 月日 | ・ | 曜日 | ・ | 郵便番号 |
| ・ | 電話番号 | ・ | 性別 | ・ | 星座 |
| ・ | 血液型 |
■入力スタイル
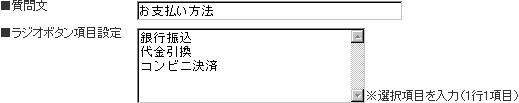
■ラジオボタン(縦・単数選択)
縦並びでラジオボタンを設置します。選択できるのは1項目のみです。(※ラジオボタンを設置した場合、その項目は選択必須となります)
項目(選択肢)は、項目設定画面内で、改行区切りで入力していきます。
■ラジオボタン(横・単数選択)
横並びでラジオボタンを設置します。選択できるのは1項目のみです。(※ラジオボタンを設置した場合、その項目は選択必須となります)
項目(選択肢)は、項目設定画面内で、改行区切りで入力していきます。
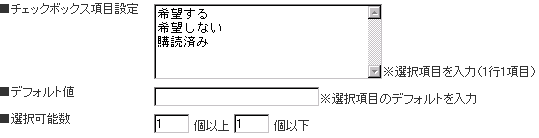
■チェックボックス(縦・複数選択)
縦並びでチェックボックスを設置します。複数項目を選択できます。(単数選択にしたい場合は、「項目設定」画面内で、「選択可能数」を「1個以上1個以下」に設定します)
項目(選択肢)は、項目設定画面内で、改行区切りで入力していきます。尚、単数選択に設定したい場合は、「選択可能数」を「1個以上1個以下」に設定します。
■ チェックボックス(横・複数選択
横並びでチェックボックスを設置します。複数項目を選択できます。(単数選択にしたい場合は、「項目設定」画面内で、「選択可能数」を「1個以上1個以下」に設定します)
項目(選択肢)は、項目設定画面内で、改行区切りで入力していきます。尚、単数選択に設定したい場合は、「選択可能数」を「1個以上1個以下」に設定します。
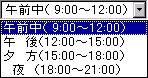
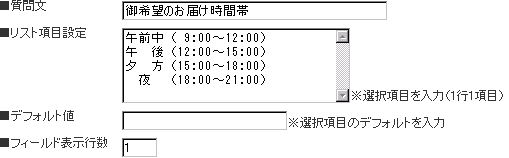
■ リストボックス(単数選択)
単数選択用のリストボックスを設置します。
項目(選択肢)は、項目設定画面内で、改行区切りで入力していきます。
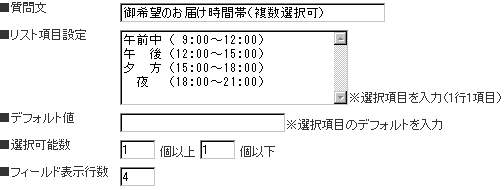
■ リストボックス(複数選択)
複数選択用のリストボックスを設置します。(複数選択する場合は、Ctrl キーを使用します)
項目(選択肢)は、項目設定画面内で、改行区切りで入力していきます。
■ テキストフィールド(1行入力)
1行テキスト用の入力フィールドを設置します。
入力制限を設定することができます。正規表現(Perl互換)設定については説明を割愛します。
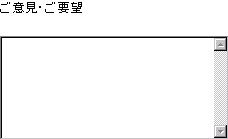
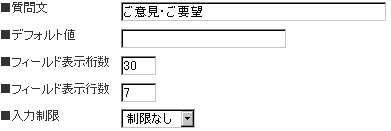
■ テキストボックス(複数行入力)
1行テキスト用の入力フィールドを設置します。
フィールド表示桁数および行数でボックスのサイズを設定します。入力制限は上のテキストフィールド(1行入力)と同様です。
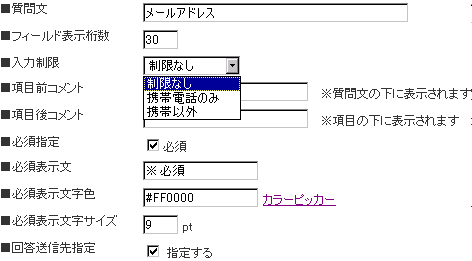
■ メールアドレス
メールアドレスの入力専用の定型項目です。(質問文は自由に変更できます)
「フィールド表示桁数」でボックスの横サイズを決定します。「入力制限」で、アドレス形態に応じて入力制限を設定可能です。また、フォームの送信結果を管理者のみでなく回答者にもメールで送信したい場合は、「回答送信先指定」に必ずチェックを入れます。
■ 都道府県
都道府県の選択専用のリストボックスです。(質問文は自由に変更できます)
■定型項目
■ 年
年度入力用のテキストボックスです。(質問文は自由に変更できます)
■ 月
「月」の選択用のリストボックスです。(質問文は自由に変更できます)
■ 年月
上の2つの組み合わせです。(質問文は自由に変更できます)
■ 年月日
上の2つおよび「日」の組み合わせです。(質問文は自由に変更できます)
■ 月日
「月」および「日」の組み合わせです。(質問文は自由に変更できます)
■ 曜日
曜日選択用のリストボックスです。(質問文は自由に変更できます)
■ 郵便番号
郵便番号入力用のテキストボックスです。(質問文は自由に変更できます)
■ 電話番号
電話番号入力用のテキストボックスです。(質問文は自由に変更できます)

■ 性別
性別選択用のラジオボタンです。(質問文は自由に変更できます)
尚、「項目」の変更はできませんので、「秘密」を表示したくない場合は、御自身で、「リストボックス・単数選択」から設定してください。

■ 星座
星座選択用のリストボックスです。(質問文は自由に変更できます)

■ 血液型
血液型選択用のラジオボタンです。(質問文は自由に変更できます)

- 詳細
- 親カテゴリ: ルート
- カテゴリ: リンク不要の記事用カテゴリ
- 参照数: 66630
以下は代表的な「.htaccess」の記述の一例です。
- 「.htaccess」の制御は配下にあるサブディレクトリへも影響します。
- サブディレクトリに矛盾する明記があった場合には、サブディレクトリにある明記が優先されます。
CGIを任意のディレクトリで有効にする
|
DirectoryIndex index.html Options -Indexes Options +ExecCGI AddType application/x-httpd-cgi .cgi .pl .pm |
SSIを任意のディレクトリで有効にする
|
Options +Includes AddType text/html shtml AddHandler server-parsed shtml |
任意のディレクトリで“index.html”を優先して表示させる
| DirectoryIndex index.html index.php index.htm |
以上が「.htacceass」の代表的な記述例となります。
- 詳細
- 親カテゴリ: ルート
- カテゴリ: リンク不要の記事用カテゴリ
- 参照数: 3058
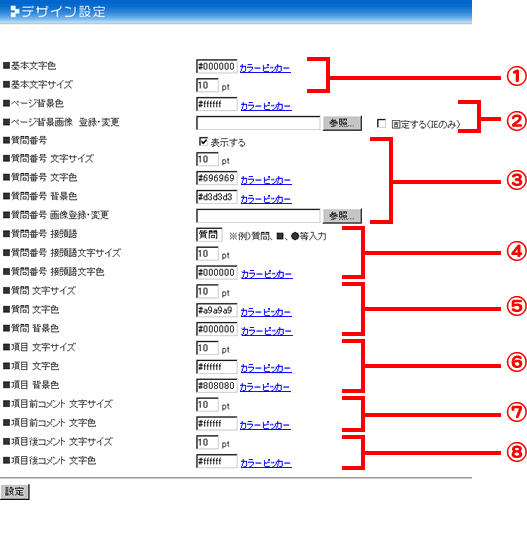
■ デザインの設定をする
「フォーム設定」画面で「デザイン設定」をクリックします。

デザイン設定画面が表示されます。

| (1)基本文字
|
各設定画面で色やサイズを設定する文字以外の文字(基本文字)のカラー(HTMLカラーコード)・サイズを設定します。「カラーピッカー」をクリックしてカラーを選択することも可能です。(要JavaScript) |
| (2)ページ背景 | ページ全体のカラーを設定します。また、背景画像を用いたい場合は、「ページ背景画像 登録・変更」の「参照」ボタンをクリックして画像を指定します。 |
| (3)質問番号 | 各質問に番号を割り振り、それを画面に表示したい場合(レイアウト参照)に設定します。画像で代用する場合は、「質問番号 画像登録・変更」の「参照」ボタンをクリックして画像を指定します。 |
| (4)質問番号接頭語 | 質問番号(数字)の前に任意の文字列を挿入することができます。(レイアウト参照・この例では「Q」) |
| (5)質問 | 質問内容を表す文字列の書式を設定します。(レイアウト参照・この例では「お名前」「性別」など) |
| (6)項目 | 複数の選択肢から回答を選ばせる場合の選択肢の文字列の書式を設定します。(レイアウト参照・この例では「男」「女」など) |
| (7)項目前コメント | 訪問者が入力(あるいは選択)するフィールドのすぐ上に表示するテキスト(レイアウト参照・この例では「何かございましたらご記入ください」)を設定します。(テキストの内容は各質問ごとに「項目設定」内にて設定します) |
| (8)項目後コメント | 訪問者が入力(あるいは選択)するフィールドのすぐ下に表示するテキスト(レイアウト参照・この例では「半角でご入力ください」)を設定します。(テキストの内容は各質問ごとに「項目設定」内にて設定します) |
全て設定が終了したら、最下部の「設定」ボタンをクリックします。(「設定」ボタンをクリックしないでこの画面を閉じた場合、設定内容はフォームに反映されません)
- 詳細
- 親カテゴリ: ルート
- カテゴリ: リンク不要の記事用カテゴリ
- 参照数: 8440
ホームページを訪れるユーザの中には、見込み客や潜在顧客が多数含まれています。
ログ解析ツール『Webalizer』では、お客様のホームページの月・週・日別アクセスを多角的に分析できます。一目でわかるグラフィック表示と、さらに詳しい詳細を数字で表示します。ログ分析を行うことにより、少ない時間とコストでビジネスに役立つマーケティングが展開できます。
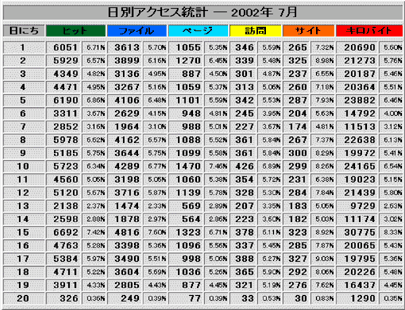
■統計項目
ホームページのアクセス率は、ヒット数で見るよりもページ数と訪問者数で見ると、より分かりやすく、より正確です。
「祝!100万ヒット達成!」こんなフレーズをよく目にします。しかし、ほとんどのヒット数は、「index.html(トップページ)」「Not-Found(ページが表示されない)」「ブラウザのキャッシュ」などサーバに対してのすべてのアクセス数を含みます。そのためデータとしてはかなり曖昧です。
より正確なデータを得るためには、“ファイル”“ページビュー”“訪問者”毎のアクセス数を参考にします。ファイル数は実在するファイルのみのアクセス数、ページビュー数はURLごとのアクセス数、訪問者数はユニーク数を集計します。
統計項目の基本解析要素は下記の通りです。
| ヒット数 | 特定期間内(月・日・時間)にサーバに対するすべて(Not Found、ユーザのキャッシュ含)のアクセス数。 |
| ファイル数 | 「ヒット数」の中から実在するファイル(Not Found、ユーザのキャッシュを除く)に対してのアクセス数。より正確な「ヒット数」。 |
| ページ数 | URL(ページ)毎のアクセス数(画像・リンクなどのコンテンツ内容は含みません) |
| 訪問者数 | 「ページ数」集計の中で、30分以内の同一IPアドレスやリモートホストからのアクセスはカウントされません。 不正多重アクセスなどはカウントされません。 どのくらいの人がサイトへ来たかをカウントします。 |
| サイト | IPアドレスやリモートホストアクセス数を表示します。(ただし、プロバイダなどで固定IPではなく自動割当の場合は、ユーザが複数いても同一IPアドレスとなり、カウントされません) |
| キロバイト | お客様のサイトからクライアウントへのデータ転送量 |